本記事では、WordPressのブロックエディタを使った記事の書き方を解説します。実際にサンプル記事を作成しながら、初心者の方でもわかりやすく説明していきます。
\こんな記事を作ってみます!/

◇ この記事は、こんな悩みの方におすすめします。
- WordPressで記事を書く基本操作が知りたい!
- ブロックエディタの使い方が知りたい!
この記事では、そんな皆さんのためにブログ歴10年以上の私kouが、WordPressでブログ記事を書く手順を初心者目線で解説いたします!
◇ この記事で分かること
- ブログ記事の作り方から公開(投稿)の仕方
- ブロックエディタでの記事作成から投稿の方法
今からブログを始めようと検討中の方に、本ブログから超お得に始められる情報をご案内しております。
\エックスサーバーで現在実施中のキャンペーン/

本ブログ“お友達紹介プログラム”での申込みで、最大10,000円割引が可能!
更に、実施中キャンペーン価格も適用され、ダブルでお得なお申込みが完了!
下の “エックスサーバーお友達紹介プログラム” ボタンから申し込めます。
*お申込みされた方の個人情報はこちらでは確認できませんので、ご安心してご利用ください。
\本ブログ経由で最大10,000円割引/
\お友達紹介プログラム申込み手順を図解付きで詳しく解説!あわせてご覧下さい/

WordPressブログ記事作成の基礎知識
「投稿ページ」と「固定ページ」の違い
◆ WordPressで作成するサイトやブログは、「投稿ページ」と「固定ページ」の2つで構成されてます。

投稿ページ:作成した記事が表示されるページ
使用用途 ブログ記事
固定ページ:“お問い合わせ” “プロフィール”など、1つで独立したページ
使用用途 お問い合わせ、プロフィール、利用規約など
2種類のエディタ(編集方式)
◆ ページ作成をする編集の方式は、2種類の編集方式があります。
※エディタとは、実際に記事を作成する際の編集方式のことで、下の図解の様に編集画面の見た目や、入力方式が全く異なります。

ブロックエディタ:2019年からリリースされた新しいエディタ
特徴 文章や画像などをブロック単位で作成/編集する方式
HTMLやCSSの知識が無い初心者でも使いやすい
クラッシックエディタ:旧エディタとなる為、今後サポート終了予定
特徴 画面上にWordの様なイメージで作成/編集して行く方式
HTMLやSCCでの記述作成に適したエディタ
※クラッシックエディタ(旧エディタ)は、サポート終了予定です。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
WordPress公式サイト 公式プラグインClassic Editor説明ページより
※今から始める方はブロックエディタをおすすめします!
2種類のエディタがあるということだけ理解しておきましょう。
本ブログでの解説もブロックエディタを使用しての解説になります。
ブロックエディタの特徴を理解する!
文章(行単位)・見出し・画像などがひとつのブロックになっていて、ブロックを積み上げたり、並べ替えたりして記事を作成していく編集方式です!
例えば、下の左側の記事はそれぞれ右側に表記した種類のブロックで作成されています。
【記事作成画面と使用しているブロックの種類】

記事作成から公開(投稿)までの操作手順
では、簡単なサンプル記事を作成し投稿してみましょう!次の流れで解説していきます。
- 新規投稿の編集画面を開く
- タイトルを入力する
- 文章を入力する【段落ブロック】
- 見出しの入力【見出しブロック】
- 画像の挿入【画像ブロック】
- リストの入力【リストブロック】
- テーブルの作成【テーブルブロック】
- 記事アイキャッチの設定
- 公開前の設定確認
- 記事の公開
■ 完成形のイメージがあると理解しやすいので、下の図解左側の『サンプルブログ』というブログに、カメラのレビュー記事を作成し投稿するまでを解説していきます。
【サンプルブログ記事 完成イメージ!】

当ブログと解説用ブログのWordPressテーマは、有料テーマのSWELLを使用しております。
若干操作画面の表示がご自分の画面と違う場合も有りますが、作成手順は同じです。
1.新規投稿の編集画面を開く
【WordPressのダッシュボード画面】

① ダッシュボードメニューの「投稿」をクリック ②「新規投稿を追加」をクリック
【新規投稿編集画面】

新規投稿変種画面が開きます。
① タイトルブロックにタイトル ②本文編集エリアへ見出しや文章、画像などを目的に応じたブロックを使って作成していきます。
2.タイトルを入力する
■ 最初にタイトルを入力します。
【タイトルを入力する 解説】

① 「タイトルを追加」をクリックして、②タイトルを入力します。③入力が完了しましたら、パソコンキーボードの「Enter」キーを押します。
3.文章を入力する【段落ブロック】
■ 文章を入力します。ここでは、【段落ブロック】を使用して文章を入力します。
*先程、「Enter」キーを押して改行された時点で、【段落ブロック】を指定した状態になってます。
【文章を入力する 解説】

① カーソルが点滅中で入力可能状態になっているので、文章を入力します。なっていない場合は、クリックして入力します。②文章を入力します。③入力が完了しましたら、パソコンキーボードの「Enter」キーを押します。
4.見出しの入力【見出しブロック】
次は、文字を入力する前に【見出しブロック】を呼び出してから入力をします。
【見出し】とは、一目見てそこの内容が分かる様にする標題のことで、「Heading」の「H」からh1・h2・h3~h6と表記します。大文字でも大丈夫ですが、小文字表記が一般的。
- h1タグ:タイトル(タイトル以外は使わない!)
- h2タグ:中見出し
- h3タグ:小見出し
表示サイズはh1から順に大小 のサイズとなり、h5・h6は小さすぎでほぼ使いません。
見出しブロックを呼び出す方法は数種類有りますが、ここでは3種類の呼び出し方を解説します。
【見出しブロック呼び出し方法 その①】

① 作成するブロックの右端に表示されている②「十字」マークをクリックし、開いた候補の中の「見出し」をクリックします。(候補に無ければ、検索窓に見出しと入れてをクリックで表示されます。)
【見出しブロック呼び出し方法 その②】

① 作成するブロックに半角で「/」(スラッシュ)を入力すると②の候補が開きます。③候補の中から「見出し」をクリックします。
【見出しブロック呼び出し方法 その③】

① 作成するブロックに半角で ##(#を2つ)入力して② パソコンキーボードの「Space」キーをクリックします。
■ いずれかの呼び出し方で下の様に、「見だしブロック」が呼び出された状態になります。
【見出しブロック 見出しの入力】

① 前のいずれかの呼び出し方で「見出しブロック」が呼び出されます。
② ここで中見出し(h2タグ)を入力し、「Enter」キーを押します。
5.画像の挿入【画像ブロック】
次は、画像を挿入しますが、【見出しブロック】の呼び出し方法 その①・その② と同じ操作で、【画像ブロック】を呼び出します。注:その3は、【見出しブロック】呼び出し専用です。
【画像の挿入解説①】

① その①/その②いずれかの呼び出し方で「画像ブロック」が呼び出されます。
② 「メディアライブラリ」をクリックします。
③ 「メディアの選択またはアップロード」の「メディアライブラリ」が開きます。
※「メディアライブラリ」内に挿入したい画像がある場合は、選択して右下の[選択]で挿入完了
③ 追加の場合③「ファイルをアップロード」をクリックします。
【画像の挿入解説②】

ファイルをアップロード画面で①[ファイルを選択]をクリック ②挿入したい画像ファイルより画像を選択して[開く]をクリックします。③「メディアライブラリ」に追加されます。
④[代替テキスト]と[タイトル]は、画像の説明文を入れます。同じ内容で構いません。
⑤ [選択]をクリック
画像挿入完了! 記事進捗イメージ!
■ 画像が挿入されました。これでタイトル・段落・見出し・画像挿入まで完了しました。
このあと、リストとテーブル(表)を追加して記事完成です。
【サンプル記事 進捗イメージ】

6.リストの入力【リストブロック】
■ リストを入力するために、【リストブロック】を呼び出します。
今回は、外枠付きのリストを呼び出し作成します。
【リストの入力解説】

① 編集画面の左上にある+マークをクリックします。
② 検索窓に「リスト」と入力し検索すると数種類のリストの候補が表示されます。
③ 今回は、「外枠付きのリスト」を選択します。
④ リストにしたい文章を入力します。「Enter」キーで、次のリストが入力状態になります。
⑤ リストへの入力を終了したい場合、「Enter」キーを3回押します。
⑥ 改行され枠線外の改行ブロックへカーソルが移動します。
7.テーブルの作成【テーブルブロック】
■ テーブル(表)を作成するために、【テーブルブロック】を呼び出します。
【テーブルの作成解説】

① 今回は、”/テーブル” と入力して【テーブルブロック】を呼び出します。
② 選択候補で【テーブルブロック】が表示されます。クリックまたは「Enter」キーで選択
③ 作成したい表の列と行数を選択して[表を作成]をクリック。
④ 指定した列行数の表が挿入されました。表に必要項目を入力します。
⑤ 表の背景色やフォントカラーなどの装飾も変更可能です。
タイトルから本文の作成までの完成
■ ここまでで、タイトルから本文の作成が一通り完成しました。
【サンプル記事 進捗イメージ】

8.記事アイキャッチの設定
■ 記事の顔となるアイキャッチ画像を設定します。
※アイキャッチ画像の作成方法に関しては、また別の記事にて解説予定です。
【アイキャッチ設定解説①】

① まず、編集画面右上の設定マークをクリックし、設定サイドバーを表示させます。
② 設定サイドバーの[アイキャッチ画像を設定]をクリックします。
【アイキャッチ設定解説②】

「メディアライブラリ」が開きます。
① アイキャッチにする画像を選択する。
② [代替テキスト]と[タイトル]は、画像の説明文を入れます。
③ [アイキャッチ画像を設定]をクリックする。
アイキャッチ画像設定完了です。
9.記事公開前の設定確認
■ 次ぎに記事の公開(投稿)になりますが、事前に確認しておきたい設定が2つあります。
- パーマリンクの設定
記事のURLを最適な表記に変更します - カテゴリの設定
ユーザビリティ向上につながります
1.パーマリンクの設定
■ この設定解説は、ブログ構築の際に事前に別の設定を行います。
下の記事で詳しく説明しております。ブログ構築の際は、参考にされてください。

この記事では、設定完了している想定での解説となります。
【パーマリンク設定解説①】

※ 記事のパーマリンクを設定します!
① 設定サイドバーの[投稿]を選択
② [URL]の項目の記事URLをクリック
③ 下にウインドウが開きます。日本語表記を変更していきます。
【パーマリンク設定解説②】

① 日本語表記を英語表記に変更します。変更したら×で閉じます。
② 記事のURL(パーマリンク)が英語表記に変りました。
③ [更新]をクリックして設定完了です。
2.カテゴリの設定
■ この設定解説は、事前に分類するカテゴリーを作成してからの操作になります。
このブログでは、[カメラ]と[ブログ]というカテゴリーを作成している想定です。
【カテゴリー設定解説】

① 設定サイドバーの[投稿]を選択。
② [カテゴリー]欄の該当するカテゴリーをクリックし、チェックを入れます。
③ [更新]をクリックして設定完了です。
以上2点の設定が出来ましたら、記事の公開(投稿)です!
10.記事の公開(投稿)
■ 記事の公開は、日時指定して予約公開も出来ますが、ここではすぐに公開する手順を解説します。
【記事の公開(投稿)解説①】

① 編集画面右上の[公開]を選択します。
ウィンドウが開きますので、②の [公開]を選択します。
再度編集画面右上の③[公開]をクリックします。
④”公開しました”の表示が出たら記事公開完了です。
⑤[投稿を表示]で公開済みの画面を確認できます。
【記事の公開(投稿)解説②】

[投稿を表示]をクリックすると、右画像の様に公開(投稿)された画面が確認できます。
■ これで、記事作成から記事の公開(投稿)まで一通り完了しました。お疲れさまでした。
公開済み記事の編集
■ 最後に、この記事を編集するための手順を解説しておきます。
【記事編集の手順①】

編集したい記事の[編集]をクリックすると、記事編集画面が表示されます
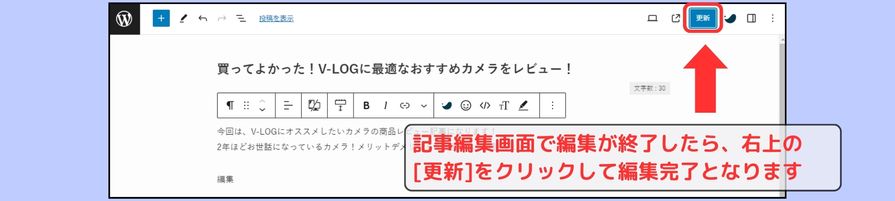
【記事編集の手順②】

記事編集画面で編集が終了したら、右上の[更新]をクリックして編集完了となります
WordPressブログ記事の作成方法まとめ
以上、WordPressブログ記事の作成から公開の方法を解説しました。今回は一通り理解していただける様、主な機能(ブロック)の一部を使っての解説となっております。
WordPressのブロックエディタには、まだまだ沢山の便利な機能があります。随時、解説記事も公開していきますので、ぜひ参考にしていただければ幸いです。
今からブログを始めようと検討中の方に、本ブログから超お得に始められる情報をご案内しております。
\今からブログを始めるなら、エックスサーバーがおすすめ!/
\エックスサーバーで現在実施中のキャンペーン/

本ブログ“お友達紹介プログラム”での申込みで、最大10,000円割引が可能!
更に、実施中キャンペーン価格も適用され、ダブルでお得なお申込みが完了!
下の “エックスサーバーお友達紹介プログラム” ボタンから申し込めます。
*お申込みされた方の個人情報はこちらでは確認できませんので、ご安心してご利用ください。
\本ブログ経由で最大10,000円割引/
\お友達紹介プログラム申込み手順を図解付きで詳しく解説!あわせてご覧下さい/




コメント